WCAG conformance levels: How high should you aim?
Apr 21, 2022
This blog has been updated to reflect the release of WCAG version 2.2 in October of 2023.
Key takeaways:
- The Web Content Accessibility Guidelines (WCAG) exist to make the web accessible to all people in all contexts and environments.
- When it comes to conforming to WCAG AA vs. AAA, it’s important not to let perfect get in the way of good, or even great.
- The most ethical and sustainable solution for most organizations is to work toward conformance with the latest version of WCAG (WCAG 2.2), targeting Level AA guidelines and addressing Level AAA guidelines when possible.
An introduction to WCAG conformance levels
When it comes to ensuring digital accessibility, building web content to be accessible from the outset is the most ethical and sustainable solution. Yet it isn’t always easy to determine what exactly makes web content accessible, particularly if you’re looking at laws such as Title III of the Americans with Disabilities Act (ADA), which doesn’t explicitly address digital content.To fill in the gaps, the Web Content Accessibility Guidelines, or WCAG, identify specific criteria for making web content accessible. These criteria are divided into three conformance levels: A, AA, and AAA. So, which level should your organization aim for? In this article, we’ll shed light on the three WCAG levels, how they relate, and which level you should aim for to make your web content accessible.
What is WCAG?
WCAG refers to the accessibility criteria published by the World Wide Web Consortium, or W3C, a wide range of international organizations that work together to create global internet standards. W3C created the Web Accessibility Initiative, or WAI, whose Accessibility Guidelines Working Group developed WCAG. The working group’s goal was to provide a single, common, global standard for web accessibility. WCAG has now become that global gold standard, helping designers and developers worldwide remove accessibility barriers from existing web content and design new web content with accessibility in mind.
Is your site legally compliant? Find out
WCAG and the law
It’s important to note that WCAG is not legislation, so it is not something to legally “comply” with. Instead, aligning with WCAG is referred to as “WCAG conformance.” WCAG conformance does not automatically translate to legal compliance. That said, legal compliance with most global digital accessibility legislation requires conformance with WCAG standards. In fact, Section 508 of the US Rehabilitation Act and the Accessibility for Ontarians with Disabilities Act (AODA) evaluate web content against WCAG 2.0 Level A and AA success criteria.This brings us to two important characteristics of WCAG: version numbers (for example, the “2.0” designation) and conformance levels (the “Level A” and “Level AA” distinctions).
Version numbers
WCAG has been updated numerous times to keep pace with evolving technology, meaning that several versions have been published. Each version builds upon the previous version, with new standards added. That means, if you conform to the most recent version of the standards, you are also conformant with the previous ones. Version 2.0 was released in 2008, and an updated version, WCAG 2.1, was published in 2018. In the intervening years, the U.S. Department of Justice (DOJ) began to point to WCAG 2.1 in enforcement actions regarding non-compliant web content, so this became the version to which most experts recommend organizations conform. A new version, WCAG 2.2, was published in October 2023, so working toward conformance with applicable standards in that version, when possible, is now the recommended best practice.
Conformance levels
Each version of WCAG contains criteria at three conformance levels: A, AA, and AAA. In the enforcement actions mentioned in the previous paragraph, the DOJ has pointed to Level AA criteria from WCAG 2.1 as a standard of best practice for compliance.
Understanding the three WCAG levels
In each version of WCAG, Level A represents the baseline for web accessibility, with each consecutive level including, and then building on the previous level. This means that Level AA conformance includes Level A conformance, and Level AAA conformance includes Level A and Level AA conformance. Let’s take a closer look at each of the WCAG levels.
WCAG Level A — Basic accessibility
WCAG Level A addresses the most fundamental accessibility considerations for the broadest group of people, making it an essential baseline achievement—but at this conformance level, web content will likely still contain some accessibility barriers.For example, Success Criterion 1.4.1, Use of Color, is a Level A criterion stipulating that color should not be “used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.” This is one of several criteria serving users with visual impairments, one of the top ten disabilities among American adults 18 and older. Consider a website that uses black for regular text and distinguishes hyperlinked text by making it blue (with no underline). Since the color blue is the only factor distinguishing hyperlinks from surrounding text, this web page would fail to conform to Success Criterion 1.4.1. One solution that would bring the page into conformance with this guideline would be to add another distinguishing factor, such as underlining all hyperlinks (in all states).
WCAG Level AA — Strong accessibility
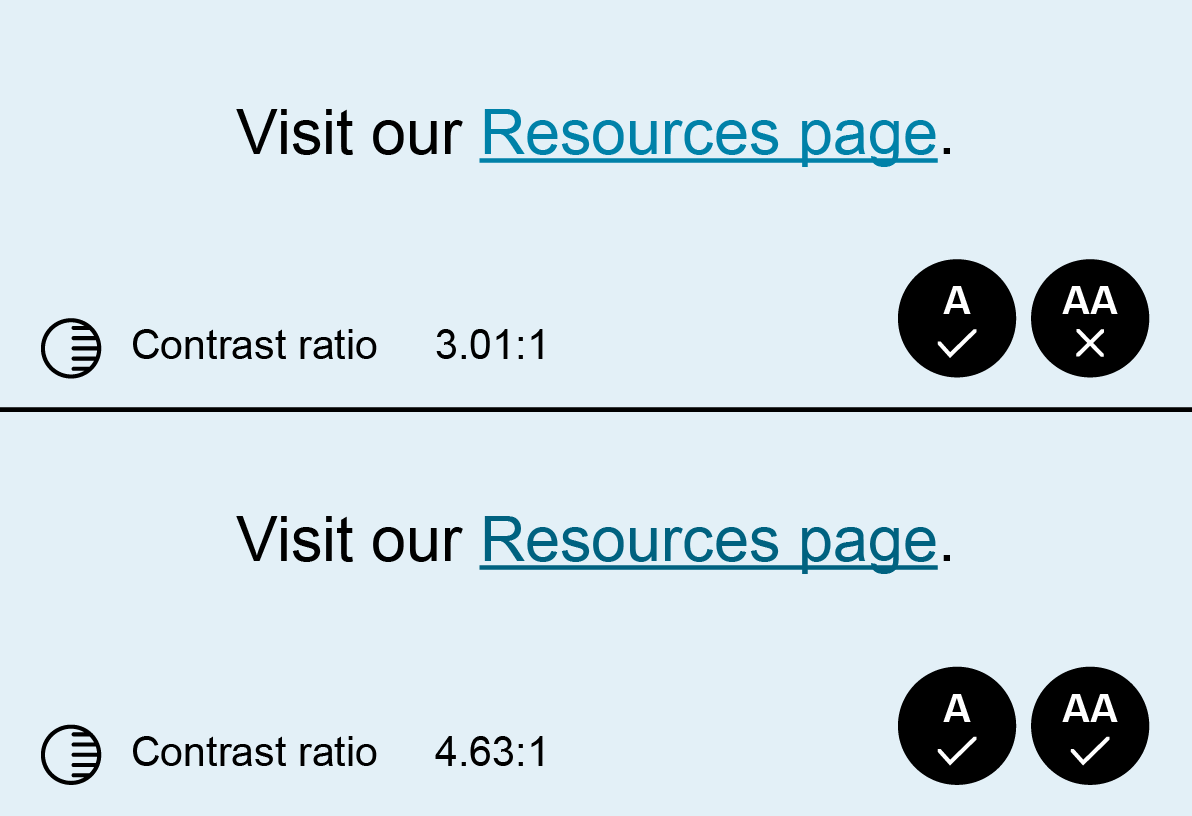
While WCAG Level A is commonly discussed, and allows organizations to cover the accessibility basics, WCAG Level AA goes further toward making web content accessible for users in a wider variety of contexts. This is why most accessibility experts, including those at Level Access, recommend this conformance level. As a reminder, at this conformance level, the web page and content would satisfy all Level A and Level AA success criteria.Let’s look at another example. While the Level A requirement discussed in the previous section (Success Criterion 1.4.1) pertains to the use of color, Success Criterion 1.4.3, Contrast (Minimum), a Level AA requirement, goes beyond the simple use of color and identifies specifications for the contrast between colors used.Consider the web page that uses blue for hyperlinked text. For example’s sake, let’s say this web page has a light blue color for its background. If the contrast between these two shades of blue is not at least 4.5 to 1, the web page would fail to conform to Success Criterion 1.4.3. The page would not pass Level AA requirements for use of color because the low contrast between the hyperlinked text and background may prevent some users from being able to read it at all. (To learn more about the role of color contrast in web accessibility, check out our blog on color contrast checkers.) Because WCAG Level A allows such barriers to remain, it is best to conform to Level AA standards.
Because WCAG Level A allows such barriers to remain, it is best to conform to Level AA standards.
WCAG Level AAA — Excellent accessibility
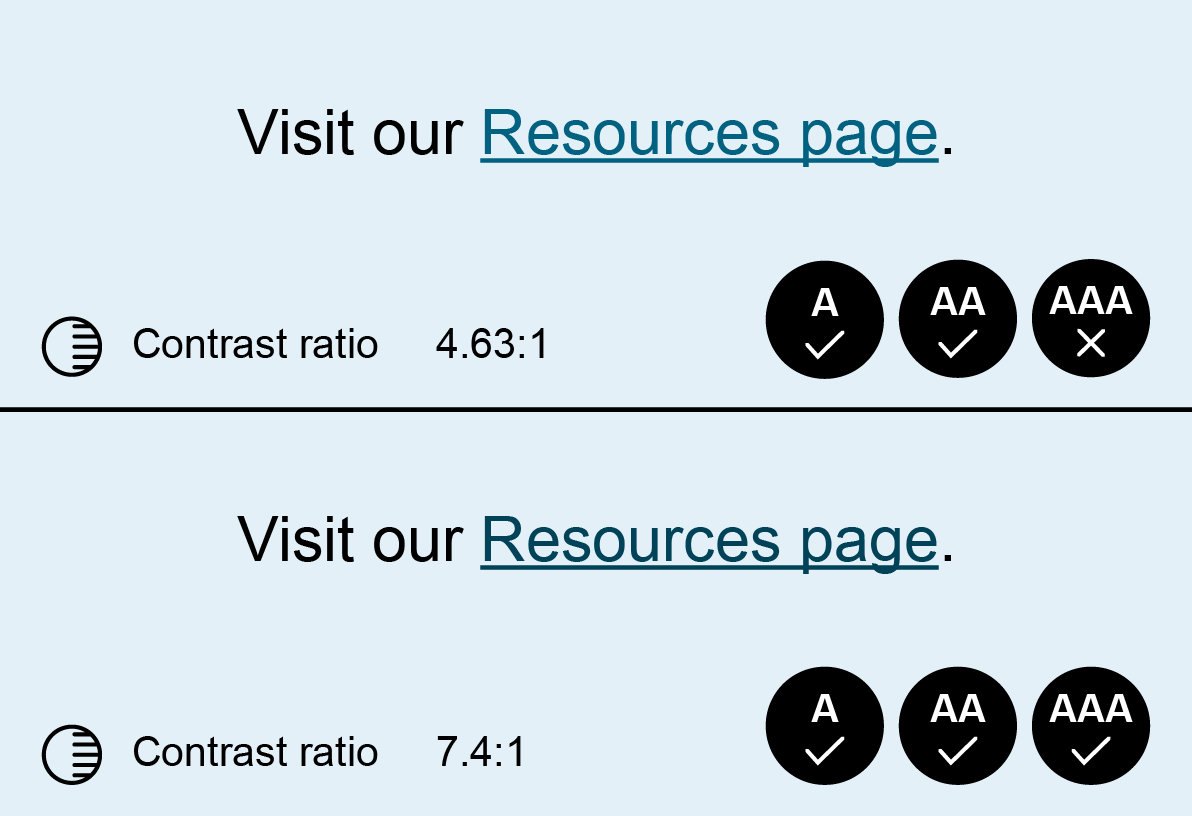
Level AAA is the highest possible conformance level in WCAG, and thus holds organizations to the highest standard of accessibility. At this conformance level, the web page and content satisfy all Level A, Level AA, and Level AAA success criteria. However, as we’ll explain later on, level AAA is not applicable or realistic in all situations.To understand what Level AAA conformance looks like in practice, let’s return to our previous examples of how WCAG treats the use of color at Level A and Level AA. To satisfy Success Criterion 1.4.1, Use of Color, a Level A requirement, it is enough to simply ensure that web content does not use color alone to convey meaning. To conform to the Level AA criterion for use of color, the web page owner would also have to consider the contrast between colors used (for example, between hyperlinked text and the page background).But under the Level AAA criterion, Success Criterion 1.4.6, Contrast (Enhanced), organizations must go further when it comes to color contrast on their sites. This success criterion raises the minimum contrast between essential text and its background to 7 to 1 (this also covers images of text). The rationale for this ratio, as opposed to the Level AA requirement of 4.5 to 1, is that some users with more severe vision loss (20/80 vision or lower) require contrast-enhancing assistive technology to perceive differences in color even at a contrast of 4.5 to 1. A contrast of 7 to 1 allows users with approximately 20/80 vision to perceive the content without assistive technology. In other words, this Level AAA success criterion allows the web page or content to be used by a wider range of people, without requiring the application of assistive technology, making the content much more accessible. 
WCAG AA vs. AAA: How high should you aim?
With the previous example in mind, one might wonder if there is any reason not to aim for Level AAA conformance if it results in more accessible web content. It might be well within many organizations’ power to use only color combinations that conform to the Level AAA minimum contrast of 7 to 1—and that’s great!Recall, however, that it is Level A and Level AA criteria that legislation like Section 508 and the AODA refer to, and that the DOJ currently recommends as a best practice for compliance in their private enforcement actions. This is because not all Level AAA success criteria are applicable to or possible for all organizations/websites in all situations.Let’s look at another Level AAA requirement, this time aimed at making auditory content accessible. Success Criterion 1.4.7, Low or No Background Audio, stipulates the following for all pre-recorded (not live) audio content that contains primarily speech (non-musical vocalization) in the foreground:
- The recording contains no background sounds.
- The background sounds can be turned off.
- The background sounds are at least 20 decibels lower than the foreground speech, with the exception of occasional sounds lasting only one or two seconds.
This criterion serves individuals with hearing impairments that prevent them from distinguishing between foreground and background noise. It enables them to better perceive and understand essential speech content. For newly created audio content, it may be easy for many organizations to create audio recordings with these criteria built in.But what about a legacy website containing an archive of very old recordings of speech content that cannot be technologically altered to fit these requirements? In this case, it’s unlikely that conforming to the Level AAA requirement would be achievable. Of course, that doesn’t mean those videos shouldn’t be made as accessible as possible. For example, conformance with WCAG 2.1 AA standards would require the use of an audio description of any information present in the video that’s not also conveyed by its audio track, such as important text shown ”‹”‹on screen during the video.Determining whether to aim for WCAG AA vs. AAA often comes down to the size or type of organization in question, as well as the type and purpose of the web content and its typical users. Some organizations and types of web content will be held to a higher standard than others. For example, large government websites for the general public are often expected to meet the highest accessibility standards by conforming to Level AAA, particularly on pages where essential information or functions are included.There is no question that a site meeting WCAG Level AAA requirements would provide near-optimal accessibility. After all, with each WCAG success criterion you satisfy, you’re tearing down a barrier to a smooth online experience. But Level AAA is not a requirement for all sites, and your approach to digital accessibility should be pragmatic. When looking at WCAG AA vs. AAA requirements, think about your organization, the purpose of your web content, and your typical users. The current best practice is to work toward conformance with WCAG 2.2 AA guidelines, while trying to conform to the particular Level AAA requirements that fit your content’s purpose and user base.For more information on ensuring your web content satisfies WCAG criteria, download our WCAG checklist.
Getting accessibility just right
Level Access has worked with all kinds of organizations to bring their digital content into conformance with WCAG and compliance with global legal requirements. If you need guidance on the moves your organization should be making when designing digital experiences, reach out to our team today and learn about our end-to-end digital accessibility solution.
Subscribe for updates

